【確認テスト2】
【確認テスト2】
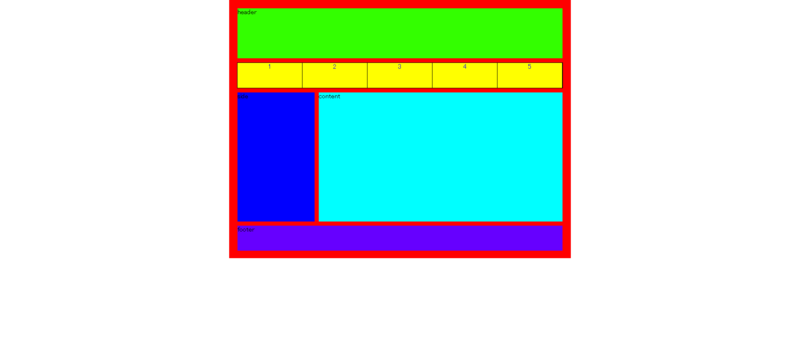
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>確認テスト</title> <link rel="stylesheet" href="testcss.css" type="text/css" media="screen,print"> </head> <body> <div id="container"> <div id="header">header</div> <div id="info"> <ul> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> </ul> </div> <div id="wrapper"> <div id="sidebar">side</div> <div id="content">content</div> </div> <div id="footer">footer</div> </div> </body> </html>
@charset "UTF-8";
/* CSS Document */
*{
padding:0;
margin:0;
}
#container{
width: 800px;
height: 600px;
background-color:red;
margin:0 auto;
padding:10px;
}
#header{
background-color:#3F0;
width: 780px;
height:120px;
margin:10px;
}
#info ul{
list-style-type: none;
width: 780px;
height: 60px;
border: 1px solid #000;
margin:0 auto;
}
#info li{
display: inline;
float: left;
}
#info li a{
text-decoration: none;
background-color: #FF0;
display: block;
width: 155px;
height: 60px;
border-right: 1px solid #000;
text-align: center;
}
#wrapper{
overflow: auto;
}
#sidebar{
background-color: #00F;
width: 185px;
height: 310px;
float: left;
margin: 10px;
}
#content{
background-color: #0FF;
width: 585px;
height: 310px;
float: right;
margin: 10px 10px 10px 0;
}
#footer{
background-color: #60F;
width: 780px;
height: 60px;
clear: both;
margin:0 auto 10px;
}